響應式網頁設計(Responsive Web Design),可以讓不同的設備都可以正常瀏覽同一個網站
你想想哦,如果今天我不使用RWD,那我更新程式的時候要一次更改兩個地方,每一次更新都要更新兩次不是很麻煩嗎?
再加上如果今天是交給不同的設計公司來製作電腦版網頁和手機版網頁,那資料要更新修改用大拇指想都覺得麻煩啦,是不是!
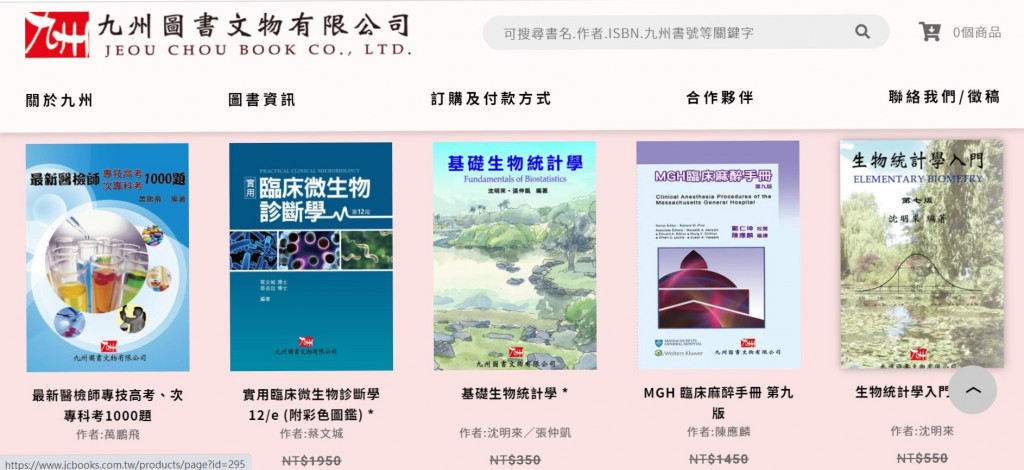
例子來源 : https://www.jcbooks.com.tw/
一、電腦正常全畫面時的網頁
二、手機版網頁
由上可見,在不同的裝置上所看見的排版也會不一樣,但是在做更新修改的時候只需做一次即可
那我們在製作RWD的時候到底是如何分辨甚麼時候是給手機用的,甚麼時候是給電腦用的?
主要適用 像素 來做區分 --> 簡單來講就是畫面大小
| 裝置 | 像素 |
|---|---|
| 電腦版裝置尺寸 | 1024px以上 |
| 平板裝置尺寸 | 720px ~ 1024px之間 |
| 手機板裝置尺寸 | 320px ~ 720px之間 |
所以今天如果要來寫RWD的話就會需要用的我們的 "媒體查詢(@media)"
那至於 媒體查詢(@media) 呢,就交給鐵人賽day16的我啦!明天見囉各位!
